WebPageTest: A Powerful Tool for Website Performance and Optimization
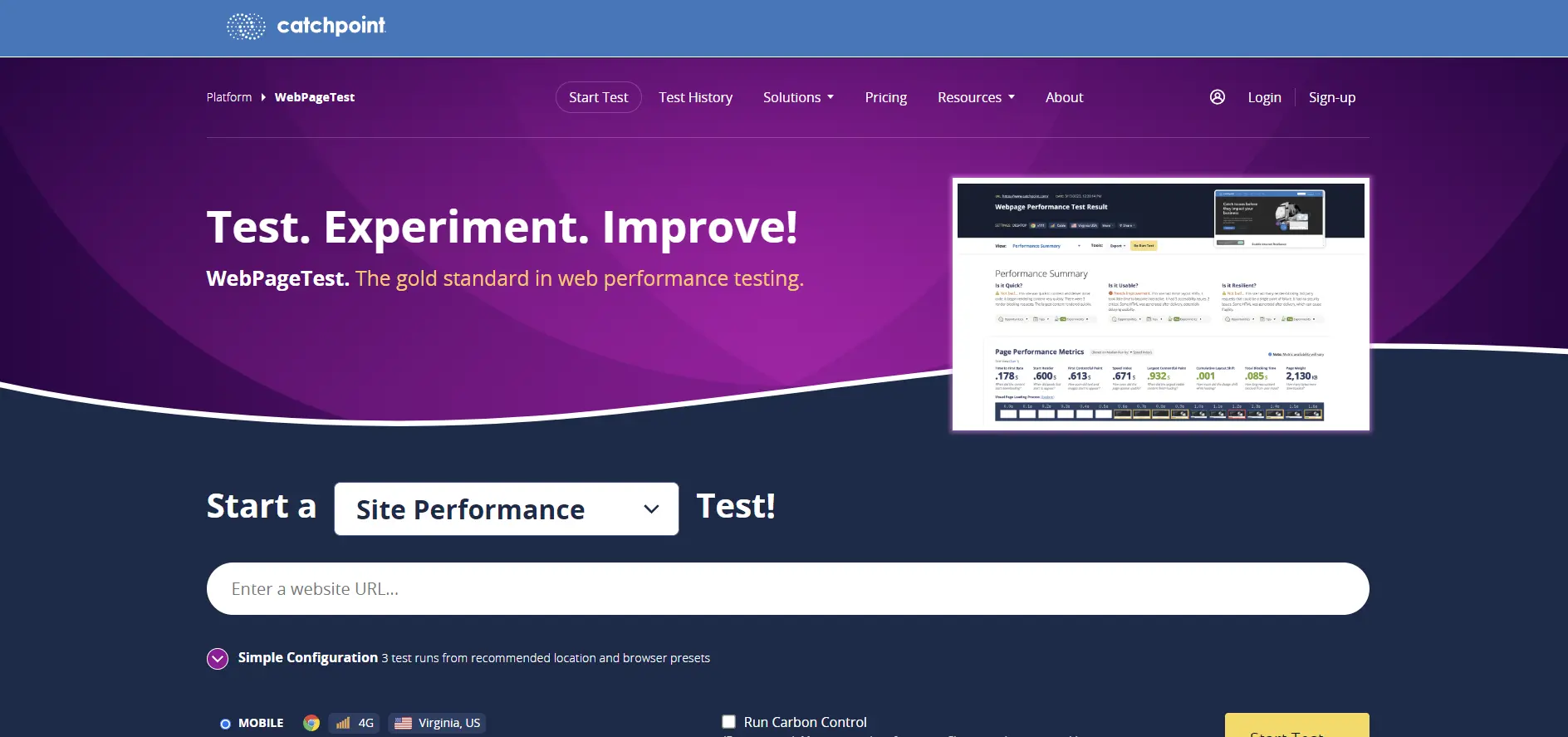
WebPageTest is an web performance tool that provides deep diagnostic information about how a page performs under a variety of conditions. WebPageTest is free, easy to use, and trusted by the world’s top brands
What WebPageTest Can Do For You
- Test your site’s performance from multiple locations around the globe, using real browsers and consumer connection speeds.
- Analyze your site’s performance using metrics like Core Web Vitals, Lighthouse, and Waterfall.
- Compare your site’s performance with your competitors or best practices.
- Identify and diagnose performance bottlenecks and optimization opportunities.
- Visualize and share your site’s performance with videos, gifs, and filmstrips.
- Integrate WebPageTest into your developer workflows with API and other tools.
How to Use WebPageTest
Using WebPageTest is simple. All you need to do is:
- Enter your site’s URL in the test box and click “Start Test”.
- Choose from the simple or advanced configuration options to customize your test settings.
- Wait for the test to finish and view the results page with detailed performance data and recommendations.
- Explore the different tabs and options to dive deeper into your site’s performance.
- Download or share your results with your team or clients.
Why WebPageTest is Different
WebPageTest is not just another web performance tool. It is a powerful and comprehensive tool that offers:
- Real Experience: WebPageTest tests your site’s performance using real browsers and devices, simulating your user’s actual experience.
- In-Depth Metrics: WebPageTest provides a wealth of performance data, including components like DNS, TCP, TLS, and more. You can also view representative field data from Chrome User Experience Report and run Lighthouse audits.
- Developer-First API & Integrations: WebPageTest allows you to scale and programmatically run tests with its easy-to-use API, and integrate it into your dev workflows with tools like NPM, Github Actions, VS Code, Slackbot, Grafana, and more.
- Carbon Control: WebPageTest introduces an experimental feature that measures your site’s carbon footprint and runs no-code experiments to find ways to improve it.