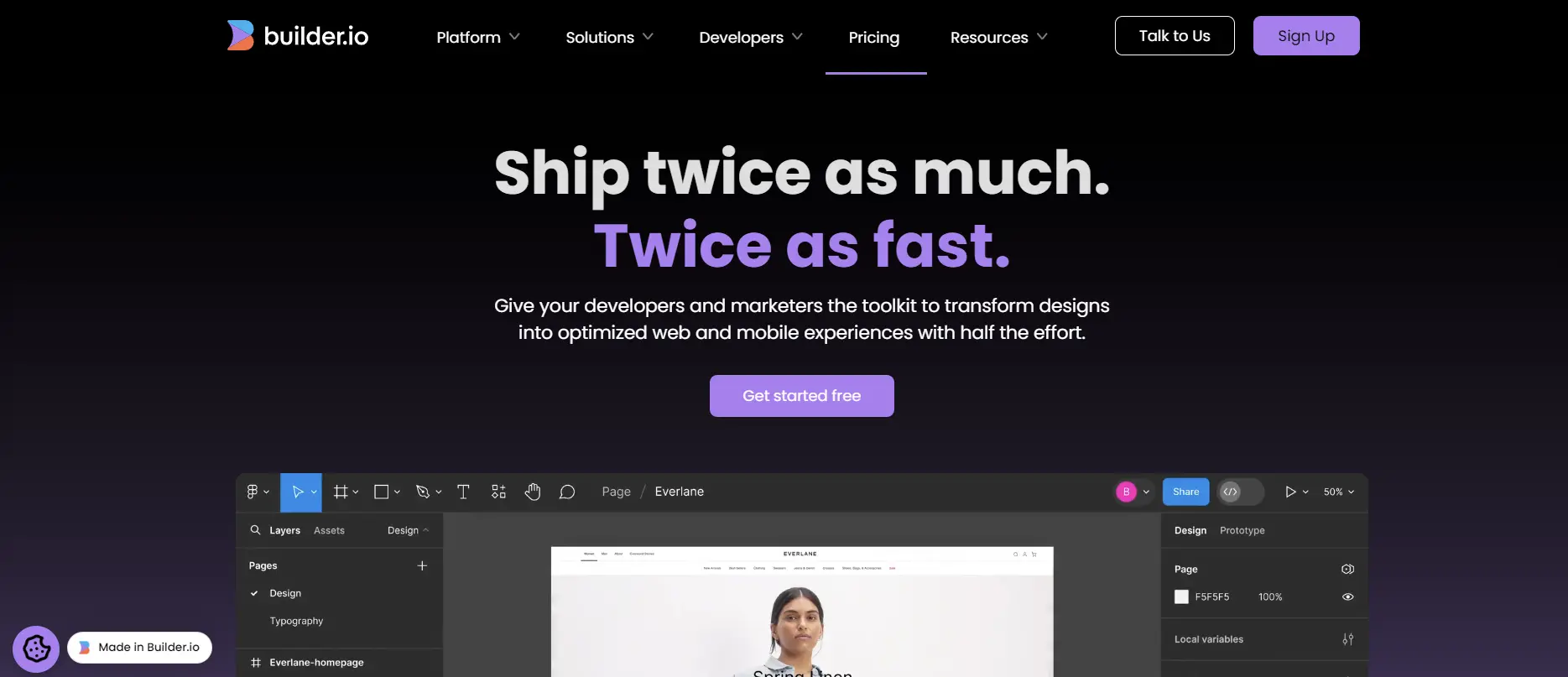
Streamline Your Development Workflow: Builder for Faster & Smarter Apps
Builder is a developer-friendly platform that offers a suite of tools designed to streamline the creation of web and mobile applications.
It includes an AI-powered Figma integration that can transform Figma designs into clean, responsive code.
This can potentially save developers tons of development time, especially for repetitive tasks.
Builder also fosters seamless collaboration between developers and marketers and integrates with various popular tech stacks.
Key Features
Visual Editing
- Drag-and-Drop Interface: Simplifies the creation of pages and sections, making it accessible for all team members.
- Visual Pages and Sections: Manage full pages or specific sections visually, with targeting and scheduling for personalized content delivery.
Integration and Flexibility
- Plug & Play Integration: Easily integrates with your existing tech stack.
- API-Driven Content Management: Offers a dynamic way to manage content across multiple channels.
Performance and Control
- Asynchronous Loading: Content loads immediately after your page, ensuring no impact on site performance.
- Control Over Hosting: You maintain control over your site, code, and hosting, with Builder.io enhancing content delivery.
Enhanced Collaboration
- Targeting and Scheduling: Tailor content delivery to your audience’s behavior and preferences.
- Structured Data Management: Manage and fetch data like menu items or product details for use anywhere in your application.
Use Cases and Applications
E-commerce
- Product Customization: Create unique product pages with interactive elements that allow customers to customize products.
- Marketing Campaigns: Quickly launch and test new marketing campaigns with targeted landing pages and banners.
- Personalization: Implement personalized recommendations and content based on user behavior and preferences.
Marketing and Content
- Landing Pages: Design and publish landing pages for new promotions or events without developer assistance.
- Content Scheduling: Plan and schedule content releases to align with marketing strategies and events.
- A/B Testing: Conduct A/B tests on different page designs to optimize conversion rates.
Development and Design
- Prototyping: Rapidly prototype new features or pages using the visual editor before committing to code.
- Collaboration: Enable seamless collaboration between designers, marketers, and developers to bring ideas to life faster.
- Headless Architecture: Leverage Builder.io’s headless architecture to manage content across multiple platforms from a single source.
Limitations
Technical Constraints
- Closed-Source Editor: Builder.io’s visual editor is not open-source and cannot be self-hosted, which may be a concern for projects requiring high security or full control over their tools.
- Content API: The JavaScript content API lacks type safety, meaning you’ll need to handle data validation and model definition within your code, which can introduce bugs and inconsistencies.
Development Considerations
- Automated Testing: Writing automated tests can be challenging since Builder.io renders content through a specific component that requires content in a particular format.
- File Size Limit: There’s a limit on the file size you can upload to Builder.io, which is currently set at 100MB.
User Experience
- Learning Curve: New users, especially those who are not tech-savvy, may face a learning curve when first using Builder.io.
- Platform Compatibility: While Builder.io boasts a wide range of integrations, it may not be compatible with all systems or platforms.